The Joy of Disseminating KnowledgeI really enjoy writing tutorials. There is no better way to cement a new skill than by presenting it to others. Outlook has been a fantastic tool for composing these tutorials because I could insert and position screen shots as I went along; but it fails horribly as a means of distribution. You have to send to a specific audience and hope that the recipients read, retain and refer to it later.
I started this blog almost two years ago because I wanted my tech tutorials to reach a broader audience. I was very disappointed to see how difficult it was to add screen shots to a post! The entry on July 16, 2008 regarding database duplication took HOURS to compose even though I was building that blog entry from an Outlook email that I had written.
The Pain of Uploading ImagesI had to copy, reformat, and save the images, then upload them to my site and code the images into the blog. If you
visit the post, you’ll see that the images are cut off on the right side because they are slightly larger than 400px.
I was instantly disillusioned and abandoned the blog after a few more posts.
Still Can't Paste Images From the ClipboardIt is now February and I see that Blogger's image upload still does not present a way to paste an image from the clipboard into the editor. Surely others are as frustrated by this as I am! I'm going to
Bing around to see if I can find a solution.
PicturePaste
I truly hope that this is my answer. I just downloaded the trial version of
PicturePaste. My first attempt to use it follows:
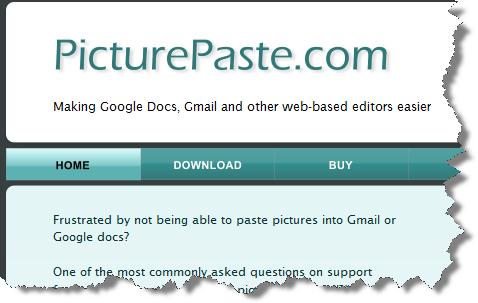
This is a screen capture of the PicturePaste website made with
TechSmith Snagit. (I love the torn page edges ;)

It works! Now I am curious to know how they are doing this. I am familiar with the nifty
FireFox trick that allows you to paste base64 images directly into the body of an HTML page, but this is not supported in IE... I have seen
a solution for IE, but it involves PHP, so I'm sure that is not in play with PicturePaste.
At first blush, PicturePaste is ridiculously easy to use. If this is a cross-browser solution, I'll be bouncing off the walls! If not, I'll post a quick wrap-up and will keep looking.
---- UPDATE #1 ----
Awesome! The images work with
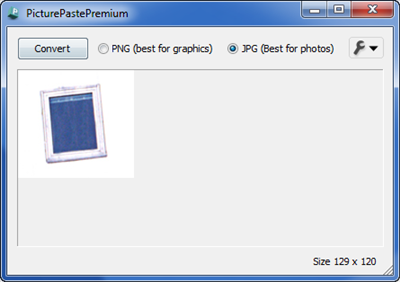
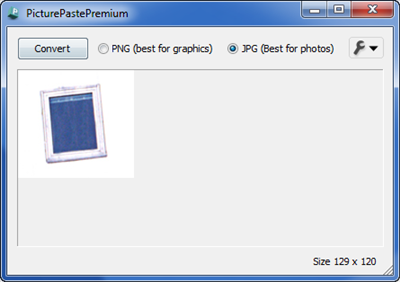
every browser! When you copy an image to your clipboard, it appears in the PicturePaste window.

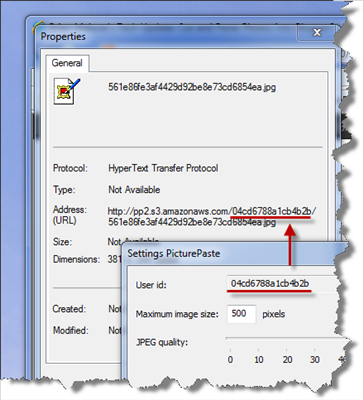
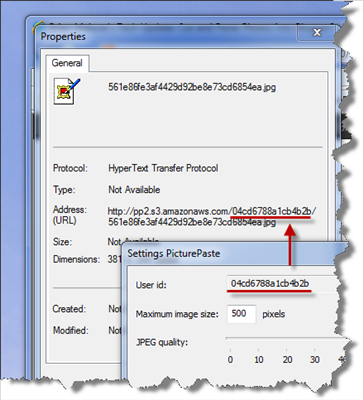
As soon as you click the [Convert] button, it uploads the image to a spot in the Amazon cloud. Then just drag the red rectangle to your post and there it is!

Your PicturePaste is assigned a unique user ID that serves as the folder name, and the image is given a unique name.

The trial version is free, so definitely give this a try! The trial expires after 50 images, which is more than enough to see how cool PicturePaste really is. At the time of this writing, the cost is US$29.95. Paypal is accepted.
LimitationsAccording to the
PicturePaste FAQ, the drag and drop feature does not work in Opera. There is also a bug with FireFox 3.5 and Yahoo! mail that makes PicturePaste behave unpredictably. Mac browsers do not support the drag and drop capability, so this is for Windows only.
DISCLOSURE:Since rah-rah posts like this whip internet cynics into a frenzy, I can truthfully say that I am not connected to PicturePaste in any way. In fact, I hadn't even heard of the product until a Bing search brought it into view after I was several paragraphs into this post.
---- UPDATE #2 ----
I found a pretty cool feature. I noticed a 'maximum size' option in the screen shot above. I forgot that Blogger needs images 400px wide or smaller. The max is set to 500px by default so my first screen shot was cut off on the right. A quick change to 400 and the image automatically shrunk to the right size. Drag, drop, done. This thing is so cool!
---- UPDATE #3 ----
I wasn't expecting this... Look at this screen shot of Word below. I highlighted and copied the text so I could paste it into Blogger, and look what happened inside the PicturePaste window! My text is in there!

I did a few tests and sure enough, it preserves font size and style integrity. I am really blown away by this little app!






 I have been using subversion at work for about a year now. I opted for the common repository server model with
I have been using subversion at work for about a year now. I opted for the common repository server model with